Forms (testing doc only)
Individual column searching (select inputs)
This example is almost identical to text based individual column example and provides the same functionality, but in this case using select input controls.
After the table is initialised, the API is used to build the select inputs through the use of columns().every() to loop over the columns (the
columns() selector can also be used to limit the
selected columns if required), then the column().data() method is used to get the data for each column in turn. The helper methods unique() and sort() are also used to reduce the data for set input to
unique and ordered elements. Finally the change event from the select input is used to trigger a column
search using the column().search()
method.
Note that the column().search() method
in this particular case performs an exact match through exact option that is available as part of the DataTables.SearchOptions object that
can be used to configure how DataTable's search operates.
Also note this example demonstrates the use of initComplete, a callback function triggered when the table has fully loaded. Use of this callback isn't required
in this example since the data is available in the table on load, but in the case of Ajax loaded data, initComplete is useful to execute
code after the data has been loaded.
| Name | Position | Office | Age | Start date | Salary |
|---|---|---|---|---|---|
| Tiger Nixon | System Architect | Edinburgh | 61 | 2011-04-25 | $320,800 |
| Garrett Winters | Accountant, Lawyer | Tokyo | 63 | 2011-07-25 | $170,750 |
| Ashton Cox | Junior Technical Author | San Francisco | 66 | 2009-01-12 | $86,000 |
| Cedric Kelly | Senior Javascript Developer | Edinburgh | 22 | 2012-03-29 | $433,060 |
| Airi Satou | Accountant | Tokyo | 33 | 2008-11-28 | $162,700 |
| Brielle Williamson | Integration Specialist | New York | 61 | 2012-12-02 | $372,000 |
| Herrod Chandler | Sales Assistant | San Francisco | 59 | 2012-08-06 | $137,500 |
| Rhona Davidson | Integration Specialist | Tokyo | 55 | 2010-10-14 | $327,900 |
| Colleen Hurst | Javascript Developer | San Francisco | 39 | 2009-09-15 | $205,500 |
| Sonya Frost | Software Engineer | Edinburgh | 23 | 2008-12-13 | $103,600 |
| Jena Gaines | Office Manager | London | 30 | 2008-12-19 | $90,560 |
| Quinn Flynn | Support Lead | Edinburgh | 22 | 2013-03-03 | $342,000 |
| Charde Marshall | Regional Director | San Francisco | 36 | 2008-10-16 | $470,600 |
| Haley Kennedy | Senior Marketing Designer | London | 43 | 2012-12-18 | $313,500 |
| Tatyana Fitzpatrick | Regional Director | London | 19 | 2010-03-17 | $385,750 |
| Michael Silva | Marketing Designer | London | 66 | 2012-11-27 | $198,500 |
| Paul Byrd | Chief Financial Officer (CFO) | New York | 64 | 2010-06-09 | $725,000 |
| Gloria Little | Systems Administrator | New York | 59 | 2009-04-10 | $237,500 |
| Bradley Greer | Software Engineer | London | 41 | 2012-10-13 | $132,000 |
| Dai Rios | Personnel Lead | Edinburgh | 35 | 2012-09-26 | $217,500 |
| Jenette Caldwell | Development Lead | New York | 30 | 2011-09-03 | $345,000 |
| Yuri Berry | Chief Marketing Officer (CMO) | New York | 40 | 2009-06-25 | $675,000 |
| Caesar Vance | Pre-Sales Support | New York | 21 | 2011-12-12 | $106,450 |
| Doris Wilder | Sales Assistant | Sydney | 23 | 2010-09-20 | $85,600 |
| Angelica Ramos | Chief Executive Officer (CEO) | London | 47 | 2009-10-09 | $1,200,000 |
| Gavin Joyce | Developer | Edinburgh | 42 | 2010-12-22 | $92,575 |
| Jennifer Chang | Regional Director | Singapore | 28 | 2010-11-14 | $357,650 |
| Brenden Wagner | Software Engineer | San Francisco | 28 | 2011-06-07 | $206,850 |
| Fiona Green | Chief Operating Officer (COO) | San Francisco | 48 | 2010-03-11 | $850,000 |
| Shou Itou | Regional Marketing | Tokyo | 20 | 2011-08-14 | $163,000 |
| Michelle House | Integration Specialist | Sydney | 37 | 2011-06-02 | $95,400 |
| Suki Burks | Developer | London | 53 | 2009-10-22 | $114,500 |
| Prescott Bartlett | Technical Author | London | 27 | 2011-05-07 | $145,000 |
| Gavin Cortez | Team Leader | San Francisco | 22 | 2008-10-26 | $235,500 |
| Martena Mccray | Post-Sales support | Edinburgh | 46 | 2011-03-09 | $324,050 |
| Unity Butler | Marketing Designer | San Francisco | 47 | 2009-12-09 | $85,675 |
| Howard Hatfield | Office Manager | San Francisco | 51 | 2008-12-16 | $164,500 |
| Hope Fuentes | Secretary | San Francisco | 41 | 2010-02-12 | $109,850 |
| Vivian Harrell | Financial Controller | San Francisco | 62 | 2009-02-14 | $452,500 |
| Timothy Mooney | Office Manager | London | 37 | 2008-12-11 | $136,200 |
| Jackson Bradshaw | Director | New York | 65 | 2008-09-26 | $645,750 |
| Olivia Liang | Support Engineer | Singapore | 64 | 2011-02-03 | $234,500 |
| Bruno Nash | Software Engineer | London | 38 | 2011-05-03 | $163,500 |
| Sakura Yamamoto | Support Engineer | Tokyo | 37 | 2009-08-19 | $139,575 |
| Thor Walton | Developer | New York | 61 | 2013-08-11 | $98,540 |
| Finn Camacho | Support Engineer | San Francisco | 47 | 2009-07-07 | $87,500 |
| Serge Baldwin | Data Coordinator | Singapore | 64 | 2012-04-09 | $138,575 |
| Zenaida Frank | Software Engineer | New York | 63 | 2010-01-04 | $125,250 |
| Zorita Serrano | Software Engineer | San Francisco | 56 | 2012-06-01 | $115,000 |
| Jennifer Acosta | Junior Javascript Developer | Edinburgh | 43 | 2013-02-01 | $75,650 |
| Cara Stevens | Sales Assistant | New York | 46 | 2011-12-06 | $145,600 |
| Hermione Butler | Regional Director | London | 47 | 2011-03-21 | $356,250 |
| Lael Greer | Systems Administrator | London | 21 | 2009-02-27 | $103,500 |
| Jonas Alexander | Developer | San Francisco | 30 | 2010-07-14 | $86,500 |
| Shad Decker | Regional Director | Edinburgh | 51 | 2008-11-13 | $183,000 |
| Michael Bruce | Javascript Developer | Singapore | 29 | 2011-06-27 | $183,000 |
| Donna Snider | Customer Support | New York | 27 | 2011-01-25 | $112,000 |
- Javascript
- HTML
- CSS
- Ajax
- Server-side script
- Comments
The Javascript shown below is used to initialise the table shown in this example:
$('#example').DataTable({
initComplete: function () {
this.api()
.columns()
.every(function () {
var column = this;
// Create select element and listener
var select = $('<select><option value=""></option></select>')
.appendTo($(column.footer()).empty())
.on('change', function () {
column
.search($(this).val(), {exact: true})
.draw();
});
// Add list of options
column
.data()
.unique()
.sort()
.each(function (d, j) {
select.append(
'<option value="' + d + '">' + d + '</option>'
);
});
});
}
});
new DataTable('#example', {
initComplete: function () {
this.api()
.columns()
.every(function () {
let column = this;
// Create select element
let select = document.createElement('select');
select.add(new Option(''));
column.footer().replaceChildren(select);
// Apply listener for user change in value
select.addEventListener('change', function () {
column
.search(select.value, {exact: true})
.draw();
});
// Add list of options
column
.data()
.unique()
.sort()
.each(function (d, j) {
select.add(new Option(d));
});
});
}
});
In addition to the above code, the following Javascript library files are loaded for use in this example:
The HTML shown below is the raw HTML table element, before it has been enhanced by DataTables:
This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. The additional CSS used is shown below:
The following CSS library files are loaded for use in this example to provide the styling of the table:
This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded.
The script used to perform the server-side processing for this table is shown below. Please note that this is just an example script using PHP. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation.
Other examples
Basic initialisation
- Zero configuration
- Feature enable / disable
- Default ordering (sorting)
- Multi-column ordering
- Multiple tables
- Hidden columns
- Complex headers (rowspan and colspan)
- Flexible table width
- State saving
- Alternative pagination
- Data rendering
- Scroll - vertical
- Scroll - vertical, dynamic height
- Scroll - horizontal
- Scroll - horizontal and vertical
Advanced initialisation
- DOM / jQuery events
- DataTables events
- Column rendering
- Enter Key to Search
- Page length options
- Complex headers with column visibility
- Read HTML to data objects
- HTML5 data-* attributes - cell data
- HTML5 data-* attributes - table options
- Setting defaults
- Row created callback
- Row grouping
- Footer callback
- Order direction sequence control
- DOM element return from renderer
Styling
- Base style
- Base style - no styling classes
- Base style - cell borders
- Base style - compact
- Base style - hover
- Base style - order-column
- Base style - row borders
- Base style - stripe
- Bootstrap 3
- Bootstrap 4
- Bootstrap 5
- Foundation
- Fomantic-UI (formally Semantic-UI)
- Bulma
- jQuery UI ThemeRoller
- Material Design (Tech. preview)
- Tailwind CSS (Tech. preview)
- UIKit 3 (Tech. preview)
API
- Add rows
- Individual column searching (text inputs)
- Individual column searching (select inputs)
- Highlighting rows and columns
- Child rows (show extra / detailed information)
- Child rows with StateSave
- Row selection (multiple rows)
- Row selection and deletion (single row)
- Form inputs
- Index column
- Show / hide columns dynamically
- Using API in callbacks
- Scrolling and Bootstrap tabs
- Search API (regular expressions)
- HighCharts Integration
ESA Toolbox Talks
When buying or searching for electrical products, look for a recognized Canadian certification mark—products without an official mark or label indicates a product has not been independently assessed for safety.
See below for a reference chart of common certification marks.
- Why Recognized Marks are Important
- Common Certification Marks
- Safety Considerations: Purchasing Electrical Products
- Safety Considerations: Electrical Holiday Decorations
- Hiring a Licensed Electrical Contractor
- Report Unsafe Electrical Products
Why Recognized Marks are Important
Before an electrical product is used, sold, displayed, or advertised for sale in Ontario, it must be assessed and approved by an accredited certification or field evaluation agency. Items that carry the recognized mark or label of an agency have gone through this process.
The use of unapproved equipment or products is against the law in Ontario and can put you, your property, and others at risk.
Safety Considerations: Purchasing Electrical Products

Looking for one of the Canadian recognized certification marks above is one of the most important things you can do to ensure you’re buying and using approved electrical products. This applies to any electrical product, such as plug-in power adapters, electric vehicle chargers, or large household appliances like refrigerators or washers and dryers.
Apart from that, consider the following:
- Only purchase electrical products from reputable sources and retail outlets.
- When searching or purchasing electrical products online, verify the product descriptions to see if they mention if the product includes a recognized certification mark. If it doesn’t say, try and reach out to the seller to confirm.
- Look at the fine details of the product information. Typos may be a sign of a potentially counterfeit product.
- Tip: Online retailers may have filters where you can check if a product has a recognized certification mark.
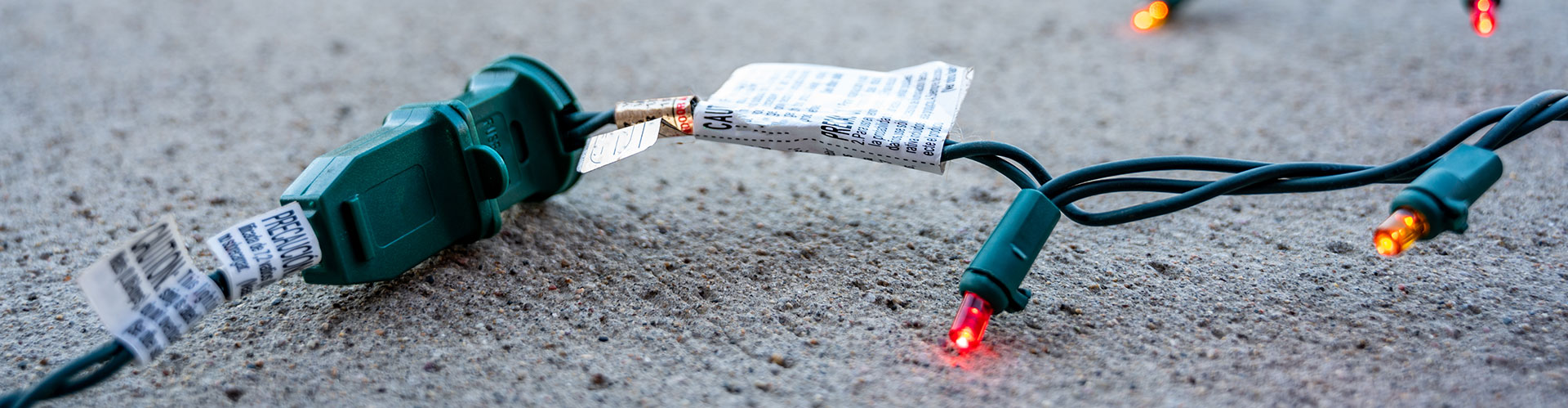
Safety Considerations: Electrical Holiday Decorations
Special purpose lights and electrical decorations are a staple of many celebrations, especially during holiday seasons. As always, look for recognized certification marks to mitigate potential electrical hazards.
Also consider the following:
Holiday lights

- Light strings and other decorations are rated for indoor or outdoor use—be sure to choose the right light for the job.
- Read and follow the package instructions for proper electrical use and installation.
- Replace damaged electrical products (cords, plugs, ornaments).
- Avoid plugging too many lights and decorations into an outlet. Overloaded circuits can overheat and start a fire.
- Use Ground Fault Circuit Interrupters (GFCIs) when plugging in outdoors.
- Turn off holiday lights and decorations when you leave the house or go to bed.
Extension cords and outlets

- Don’t overload extension cords or circuits by plugging in too many decorations. This can create overheating and may result in a fire.
- Tripped breakers or blown fuses might indicate that you have connected too many items to the circuit.
- Never remove the third prong on the plugs. This is a grounding pin that prevents shock in case of electrical equipment failure.
- Don't run extension cords under carpets, through windows or doorways, or in places where furniture might damage them.
- If indicated by the manufacturer’s instructions, keep outdoor cords above ground and out of puddles.
- Don't run cords across driveways or walkways.
- Don't let children put electrical decorations or cords in their mouths.
- Keep an eye on pets that may chew or damage electrical cords.
Decorations in general

- Connect light strings together as per the manufacturer's instructions.
- Make sure bulbs don't touch supply cords, wires, cloth, paper, or any material that's not part of the light string.
- Use the proper clips for securing lights and decorations. Staples and nails can damage electrical cords.
- Check for overhead power lines and always stay a minimum of 3 metres away before using a ladder to put up outdoor decorations, or when hanging lights or decorations on trees.
- Take down holiday decorations when the holidays are over. They aren't designed for year-round use and can deteriorate over time. (Plus, your neighbours will thank you!)
Hiring a Licensed Electrical Contractor
If you are looking to hire someone to install an electrical product that you purchased, make sure they are a Licensed Electrical Contractor — they have the right expertise, equipment, and training.
Find a Licensed Electrical Contractor Near You
Ensure you hire someone who can legally do electrical work in Ontario.
Report Unsafe Electrical Products
If your electrical item is unsafe, or does not have a certification mark, do not use it, and return to the seller. You should also report the safety issue or sale of an uncertified product.